Что дальше
Дальше как обычно — улучшаем.
- Например, сейчас, если не заполнить поле с темой или адресом, то будет ошибка и письмо не уйдёт. При этом пользователь не будет знать, что же именно он сделал не так. Можно организовать проверку на заполнение полей и выводить нужные сообщения, если что-то не заполнено.
- Всегда можно улучшить безопасность и защитить скрипт от многократных запросов — чтобы никто не абьюзил сервис и не делал из нас спамеров.
- А ещё при отправке мы переходим на страницу обработчика, а потом вообще на другой сайт. Чтобы сделать как у всех, чтобы форма отправлялась без перезагрузки страницы, можно использовать Ajax. Когда-нибудь доберёмся и до него. Подписывайтесь, чтобы не пропустить.
Благодарность
Говорить спасибо можно и нужно. Как в ситуации, когда пользователь предлагает вам идею по улучшению, так и когда он проклинает компанию или ваших программистов.
Решение: Уважайте пользователя, он потратил самое ценное — свое время, для того чтобы написать и дать обратную связь, пусть и не всегда уважительно по отношению к вам.
Пример. «Спасибо, вы помогаете совершенствовать приложение»; «Благодарим за обратную связь, это позволяет сделать приложение лучше» или как минимум: «Благодарим за отзыв».
Стоит учитывать степень негативности отзыва и последствий сбоя в работе/ошибки. Неуместно благодарить за отзыв, в котором человек пишет о гибели питомца, проглотившего акционную игрушку (к сожалению, в нашей практике встречались и такие жалобы).
Оформление формы заявки с сайта
Известно, что 60% человеческого восприятия окружающего приходится на визуальный канал. А это означает, что посетителям должен быть приятен вид формы для отправки заявки с вашего сайта.

Подробнее
Тут имеет значение буквально все: цветовое оформление, шрифты, место размещения, размер бланка и кнопки. Все должно смотреться гармонично, производить хорошее эстетическое впечатление.
1. Выбор цвета для формы
Каких-то ограничений не существует. Единственная рекомендация – цветовое оформление бланка заказа не должно диссонировать с общим оформлением веб-площадки.
Поручите эту работу профессиональному дизайнеру. Он сможет взять на вооружение цветовой круг Иттена, подобрать оптимальные цвета, учесть насыщенность, шум и проч.
2. Выбор цвета для кнопки
Это извечный предмет споров между дизайнерами, специалистами в области маркетинга и веб-разработчиками.
Да, форма, цвет, размещение и текст на кнопке для совершения покупки имеют огромное значение. И даже незначительные корректировки могут либо невообразимо поднять показатели конверсии, либо сбросить их до опасно низкого уровня.
Результатом бесконечных споров и экспериментов в этой области стал один безоговорочный вывод – кнопка должна выделяться на фоне всего остального. Можно, конечно, затеять а/б тестирование, проверить разные гипотезы, но существенных изменений, как показывает практика, это не приносит.
3. Выбор цвета для полей
Здесь вспоминается фраза «черным по белому», обозначающая абсолютную ясность текста, написанного черным шрифтом на белом фоне. Да, для полей лучше выбрать белый цвет.
Хорошо, если вы запрограммируете выделение рамки поля (после того, как пользователь кликнет по нему мышкой) каким-либо другим цветом.

Тогда становится ясно, что форма отправки работает корректно, и можно начинать вносить данные. Это удобно еще и тем, что если человек ненадолго отвлечется, цветовое выделение подскажет ему, в каком месте он должен продолжить заполнение.
4. Выбор размера формы заявки и отдельных ее полей
Тут отталкивайтесь от того, на какую аудиторию нацелена ваша работа. К примеру, для молодежи размер не особо важен, здесь скорее будет интересен дизайн, стиль оформления. А вот людям постарше (которые и видят уже похуже) лучше предложить крупный, легко читаемый бланк.
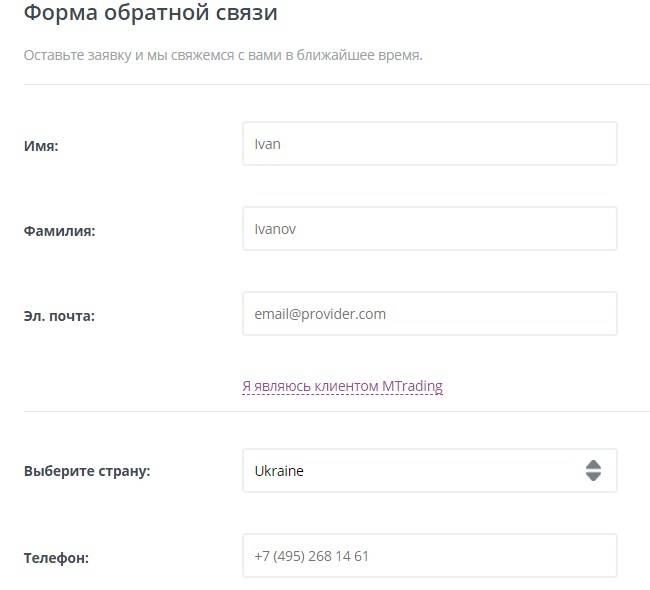
5. Оформление полей для заполнения
Этот момент касается тех площадок, где под бланк заявки вы определяете целую страницу. Например, не выделяйте для строки «Имя» ширину страницы от начала до конца. Тут и половины тоже будет много.
Во-первых, русские имена не такие длинные. А во-вторых, можно использовать площадь с большей пользой, разместить на свободном месте алгоритм для дальнейших действий, или изложить особые выгоды вашего предложения и т.д.
Каждое поле необходимо подписать, чтобы человеку было понятно, что куда вносить.
Каким образом это лучше выполнить – зависит от дизайна формы. Оптимальный вариант – делать надпись над полем, но можно разместить ее и прямо в строке. В таком случае потом придется дублировать текст, потому что он исчезнет, как только клиент начнет вносить свои данные.
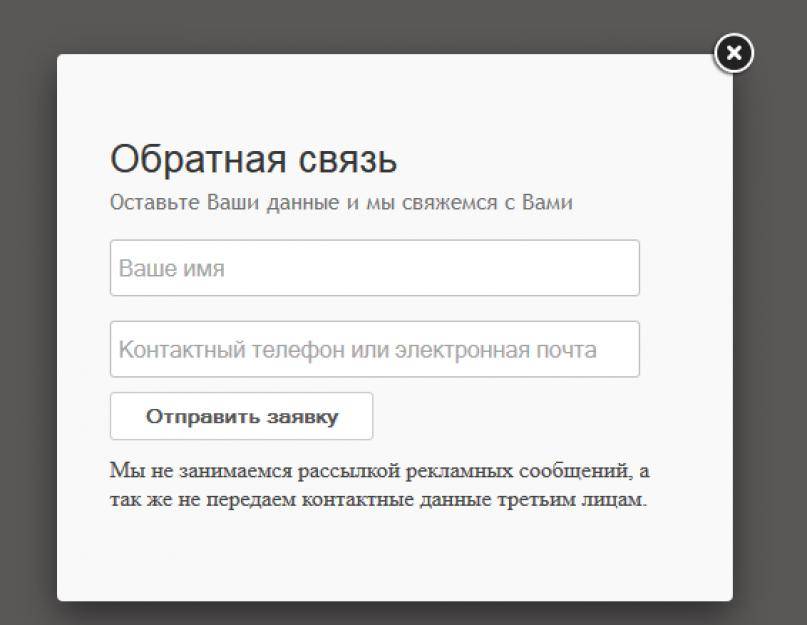
6. Выбор заголовка и текста подводки
Шрифт текста заголовка должен быть жирным, заметным и содержать в себе призыв к действию.
А чуть ниже заголовка укажите пользователю конкретные действия для выполнения и опишите результат, к которому эти действия приведут. Хорошо бы назвать и время, когда этот результат можно ожидать.
Можно даже создать двойную форму, если вы в деталях описываете суть своего предложения и необходимых шагов со стороны клиента.
7. Прикрепление анимации
Это хорошая идея, но действуйте в переделах разумного. Пусть под курсором кнопка станет чуть ярче (больше), или сменит цвет, или слегка подпрыгнет.
Однако если она непрерывно будет скакать перед глазами, то ничего, кроме раздражения не вызовет.
8. Добавление иконок
Рекомендуется использовать. Благодаря иконкам, кнопка смотрится интереснее. И пользователю при этом легче ориентироваться в полях для ввода данных.
И еще несколько полезных советов
- Формируйте базу ответов и готовых решений — это позволит сократить скорость ответа на отзыв. Но не теряйте человечность в погоне за количеством ответов.
- Старайтесь максимально персонифицировать предоставляемые ответы. Пользователи любят обвинять разработчиков в том, что им отвечает бот. А человеку нужен человек.
- Ответы на отзывы необходимо обновлять. Это касается не только шаблонов, но и ранее предоставленных ответов. Если вы выпускаете версию приложения, устраняющую проблему, о которой писал пользователь ранее, сообщите ему об этом. И не забудьте поблагодарить за вклад в развитие продукта! Это поможет увеличить лояльность и побудить пользователя повысить оценку.
- Отвечайте на отзывы быстро и продуктивно. Для этого необходимо наладить взаимодействие между подразделениями, выстроить эффективную маршрутизацию обращений пользователей, собирать аналитику и оперативно принимать решения о развитии продукта.
Как создать форму отправки сообщения для сайта самостоятельно на html(php)?
Если вы не хотите по каким то причинам использовать предложенный готовый js script , то вам необходимо:
- Настроить почтовый сервер
После создания почтового сервера, чтобы отправлять без ошибок, необходима его отладка. Для этого рекомендуем сервис https ://www.mail-tester.com – отправляем на него message и смотрим оценку по 10 бальной шкале (если она низкая, то скорее всего письма не будут доставлены или попадут в папку спам). Там есть подробные описания ошибок и проблем, которые необходимо исправить на сервере. - Добавить html код
Пример html кода
<div class="if-post" > <form action="send.php" method="post" > <input type="text" autocomplete="off" required="" placeholder="Укажите ваше имя" name="name" value=""> <!--input -поля ввода--> <input type="email" autocomplete="off" required="" placeholder="Укажите ваш Email" name="email" value=""> <input type="text" autocomplete="off" required="" placeholder="Укажите тему сообщения" name="subject" value=""> <textarea autocomplete="off" required="" cols="6" rows="8" name="body" placeholder="Введите ваше сообщение" style="width: 100%; height: 130px; border: 1px solid rgb(178, 178, 178); box-sizing: border-box; font-size: 16px; border-radius: 4px; display: block; padding: 10px; margin-bottom: 10px; overflow: hidden"></textarea> <input name="submit" type="submit" value="Отправить"></form> </div>
Создать скрипт обработчик на php
Файл Send . php Простой скрипта, код обработчика с использованием функции mail. Это минималистичный вариант – не используются js и ajax.
<?php
// Получаем значения post переменных
$who = $_POST; // поле имя
$email = $_POST;// поле email посетителя для обратной связи
$subj = $_POST;// поле тема
$text = $_POST; // поле message
$my_mail='test@test'; //укажите ваш емайл адрес
// готовим сообщение для отправки
$message = "Имя: $who \nE-mail: $email \nТема: $subj \nТекст: $text";
// Отправляем сообщение по указанному адресу электронной почты
// Если нужно, чтобы письма всё время отправлялись на ваш адрес — замените первую переменную $email на свой адрес электронной почты
$send = mail($my_mail, $subj, $message, "Content-type:text/plain; charset = UTF-8\r\nFrom:$email");
// Если письмо дошло успешно — сообщаем об этом
if ($send == 'true') {echo "Сообщение отправлено успешно";}
// Если письмо не отправлено — выводим сообщение об ошибке
else {echo "Ошибка отправки почты";}
?>Не забываем сохранить в правильной кодировке utf-8. Проверяем работоспособность скрипта – заполняем поля и нажимаем кнопку отправить. Если все работает как надо, то последним этапом будет настройка внешнего вида под дизайн вашего веб-сайта.
Если вы используете Yii2, то вам подойдет, следующий код:
public function actionContact()
{
$model = new ContactForm();
if ($model->load(Yii::$app->request->post())) {
if ($model->contact(Yii::$app->params)) {
Yii::$app->getSession()->setFlash('alert',
]);
return $this->refresh();
}
Yii::$app->getSession()->setFlash('alert',
]);
}
return $this->render('contact', );
}
<? $form = ActiveForm::begin(); ?>
<? echo $form->field($model, 'name') ?>
<? echo $form->field($model, 'email')->input('email') ?>
<? echo $form->field($model, 'subject') ?>
<? echo $form->field($model, 'body')->textArea() ?>
<? echo $form->field($model, 'verifyCode')->widget(Captcha::class, [
'template' => '<div class="row"><div class="col-lg-3">{image}</div><div class="col-lg-6">{input}</div></div>',
]) ?>
<div class="form-group">
<?php echo Html::submitButton(Yii::t('frontend', 'Submit'), ) ?>
</div>
<?php ActiveForm::end(); ?>
Онлайн чат, отправка в телеграм
Форма обратного звонка
Формы заказа услуг
Почему Вы уволились с предыдущего места работы?
Это один из «неудобных» вопросов, которые, скорее всего, Вам зададут на собеседовании. В зависимости от Вашей ситуации нужно обдумать ответ, который устроит рекрутера и не выставит Вас в негативном свете. Будьте готовы и к тому, что Вас могут попросить объяснить причины увольнения со всех компаний, перечисленных в опыте работы за последнюю пару лет.
Конечно, стоит избегать отрицательных причин ухода с прошлых мест работы. Потому такие фразы, как «Я плохо справлялся со своими обязанностями» или «Не получилось совмещать работу и учебу», точно не подойдут. Вам нужно продумать такой ответ, который и устроит рекрутера и не будет при этом откровенно неправдивым.
Какие причины наиболее «безопасны»:
- Вы попали под сокращение. Причем желательно отметить, что сократили не только Вас, или привести вескую причину, почему это коснулось именно Вас (например, Вы самый новый сотрудник или Ваша должность в компании была введена недавно), иначе возникнут сомнения в Вашей «полезности» как специалиста;
- компания обанкротилась;
- офис компании переехал;
- Вы сами переехали на новое место жительства;
- Вы решили сменить сферу деятельности;
- у компании изменились стратегические планы развития, сменилось руководство;
- Ваш трудовой контракт был заключен на определенный срок;
- Вы ушли по семейным обстоятельствам: кто-то из близких заболел, или Вам нужно было на некоторое время покинуть город по важным причинам;
- Вы были заняты проектной работой, и проект завершился;
- Вы хотите попробовать свои силы на более высокой должности, а в прошлой компании возможности перейти вверх по карьерной лестнице не было.
Это может создать впечатление о Вас как о конфликтном человеке. Хорошим тоном будет в своем ответе не только рассказать о причине увольнения, но и хорошо отозваться о старом месте работы и выразить свое искреннее желание работать в новой компании. Такой комплексный ответ удовлетворит рекрутера.
Если Вы хотите скрыть истинную причину ухода из компании, тогда тем более необходимо тщательно подготовить ответ на этот вопрос, чтобы говорить четко и уверенно, чтобы не возникло дополнительных вопросов или подозрений.

Каковы Ваши сильные и слабые стороны?
Если с сильными сторонами еще более-менее все понятно, то как быть со слабыми? Ведь любая из них может испортить о Вас мнение, а клише вроде «Я слишком сильно люблю работать» опытного рекрутера не впечатлит.
Тут важно отметить, что нельзя говорить, что у Вас нет слабых сторон. У каждого специалиста есть свои недостатки, и отличительная черта хорошего специалиста в том, что он свои слабые стороны понимает, анализирует и прорабатывает
Потому, отвечая на этот вопрос, важно еще и рассказать, как Вы работаете над исправлением недостатков. Например:
- «У меня непрофильное образование, но я прошел специальные курсы и уже работал в этой сфере, потому с выполнением требуемых от меня обязанностей проблем никаких не возникнет»;
- «Мне сложно давать негативную обратную связь подчиненным по проделанной работе, так как не хочу никого обижать. Но ввиду своего опыта руководителя, а также ряда пройденных тренингов сейчас мне это дается гораздо легче, и я знаю, как давать обратную связь наиболее объективно»;
- «Мне трудно решаться на авантюры, совершать рискованные поступки. Долго анализирую ситуацию, прежде чем принять решение, что занимает много времени. Помогает составление планов действий в зависимости от исхода ситуации»;
- «Часто не могу переключиться с рабочих проблем на быт, продолжаю обдумывать задачи дома. Это мешает расслабиться. Стараюсь использовать определенные методики, чтобы избавиться от такой привычки и научиться отдыхать»;
- «Мне очень сложно отказывать другим людям. Стараюсь побороть это в себе и научиться отстаивать свои права»;
- «Боюсь публичных выступлений, особенно перед большой толпой людей. Благо, моя позиция не предполагает таких испытаний, но на всякий случай я прорабатываю эту проблему с психологом».
Также среди недостатков нельзя называть отсутствие какой-либо из компетенций, которые важны для желаемой должности (например, для позиции важно знание английского языка, а Вы говорите, что знаете его плохо). Что касается сильных сторон, то постарайтесь, опять же, избегать клише вроде «коммуникабельности» и «стрессоустойчивости»: расскажите о своих навыках, опыте, качествах чуть более оригинально, подкрепляя их примерами из профессионального опыта (или из периода обучения, если Вы — начинающий специалист)
Что касается сильных сторон, то постарайтесь, опять же, избегать клише вроде «коммуникабельности» и «стрессоустойчивости»: расскажите о своих навыках, опыте, качествах чуть более оригинально, подкрепляя их примерами из профессионального опыта (или из периода обучения, если Вы — начинающий специалист).
Также в этом вопросе важно обратиться к тексту вакансии, понять, каких именно компетенций от Вас ждут, и исходя из этого выстраивать свой ответ. Лучше не перечисляйте те сильные стороны, которые к желаемой должности отношения не имеют
Какую зарплату Вы хотите получать?
Это один из вопросов, к которым нужно подходить аккуратно и с умом. Нужно не просто назвать размер желаемой зарплаты, но и обосновать его. А для этого необходимо изучить рынок труда, оценить свои способности, узнать, сколько платят людям Вашей специальности у Вас в регионе.
Если завысите цифру — это может стоить Вам предложения о работе, если занизите — в итоге не будете получать достойную плату или создадите впечатление не очень ценного сотрудника, готового работать за копейки.
Некоторые рекрутеры сами называют ту сумму, которую готовы Вам платить, но так происходит далеко не всегда. Чаще всего все же спрашивают, чтобы знать, могут ли себе «позволить» такого сотрудника.
Почему мы должны взять именно Вас?
В данном случае Ваш ответ во многом будет схож с рассказом о себе. Цель такая же — дать понять рекрутеру, что Вы лучше других подходите для закрытия вакансии, что Ваши компетенции релевантны требованиям работодателя и принесут пользу компании.
Обратите внимание: при ответе на данный вопрос категорически нельзя говорить что-то негативное о компании или принижать других кандидатов: «Вы неправильно продвигаете проект, я смогу сделать все как надо», «Лучше меня Вы никого не найдете», «Я гораздо умнее, чем все мои коллеги». Что же можно и нужно говорить:
Что же можно и нужно говорить:
- что у Вас есть опыт работы в определенной сфере или в определенных условиях, что позволит Вам справиться со своими обязанностями на новом месте;
- что на прошлых местах работы Вы добились конкретных результатов и можете такую же пользу принести и здесь;
- что Вы в полной мере обладаете теми навыками, которые требуются для работы в компании (тут нужно будет привести примеры навыков и тех задач, которые они позволят решить).
Адаптировать сайт для смартфонов
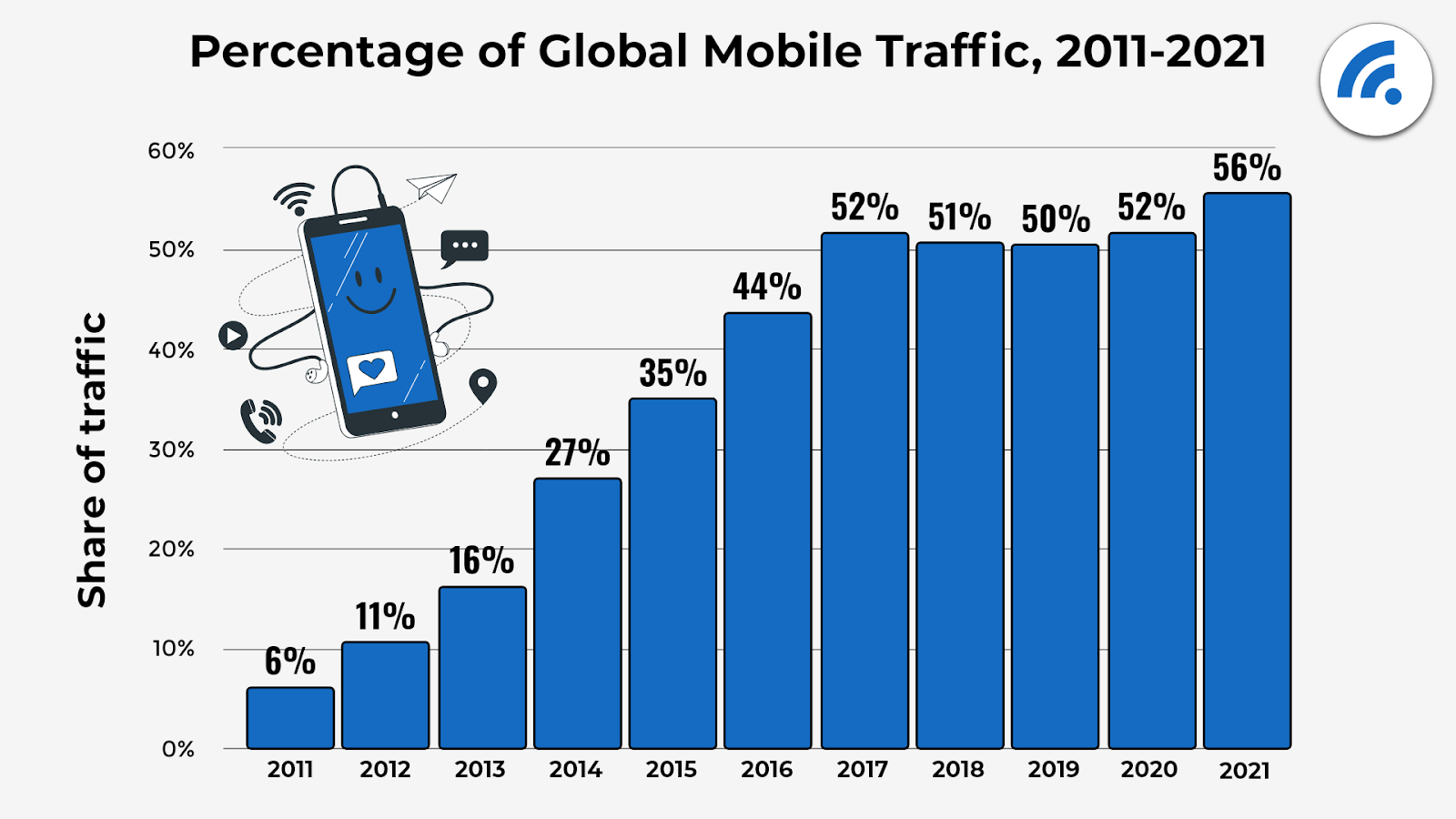
Согласно статистике от Broadband Search, больше половины трафика идет от пользователей мобильных телефонов. Поэтому адаптивность сайтов для мобильных телефонов — это уже не опциональная фишка, а обязанность!

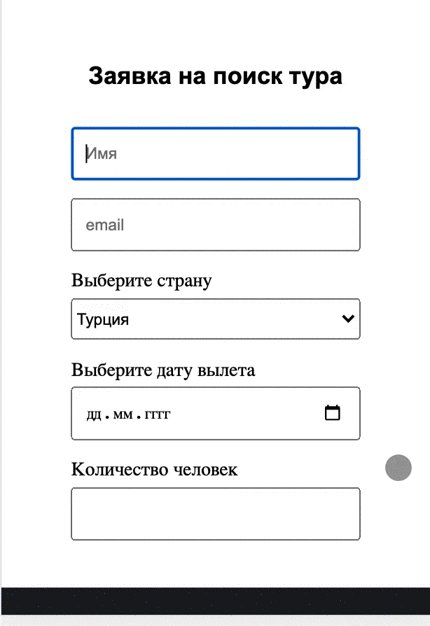
Заполнение формы на мобильном телефоне зачастую задача не из простых. Формы на мобильных телефонах часто выглядят не самым лучшим образом, рассмотрим примеры:
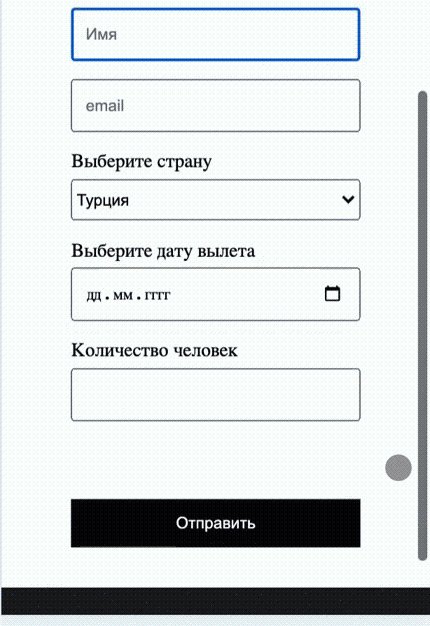
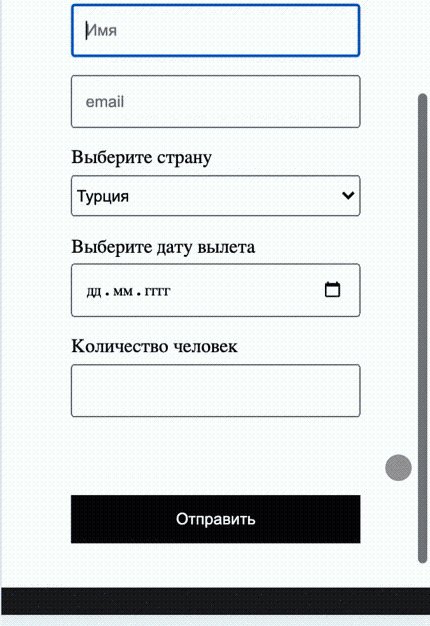
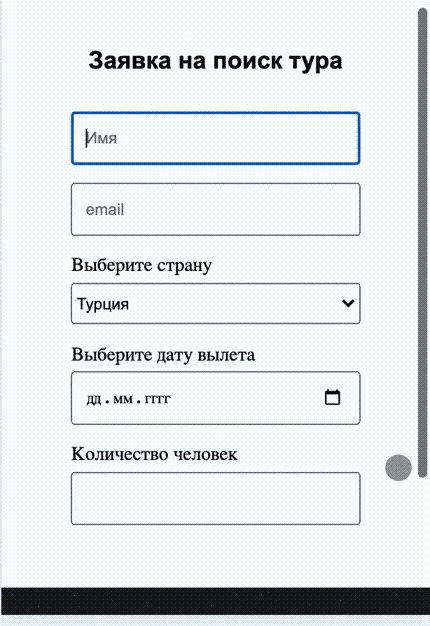
1. Скрытая кнопка «Отправить».

Даже адаптивные под телефон формы могут выглядеть недоступно для пользователя. Обычно на смартфонах все пытаются скрыть полосу скролла, а на iPhone она скрыта по умолчанию, до тех пор пока пользователь не начнет скролить. Как пример — потерянная кнопка «Отправить», а, значит, пользователь снова не сможет получить услугу.
2. Отсутствие лоадеров, видимости процесса отправки формы, сообщения об успешной отправке.
Эта проблема особенно актуальна, когда у пользователь медленный интернет. Отправляешь форму и… ничего не происходит. Что сделает мотивированный пользователь? Нажмет еще раз. А потом еще. Что сделает немотивированный пользователь — уйдет с сайта.
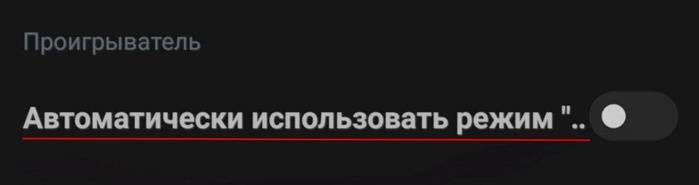
3. Обрезка строки.
Если контента много, а дизайн не предусматривает перенос строки, верстальщики используют обрезку строки в зависимости от ширины экрана девайса. Такой подход может привести вот к такой ситуации:

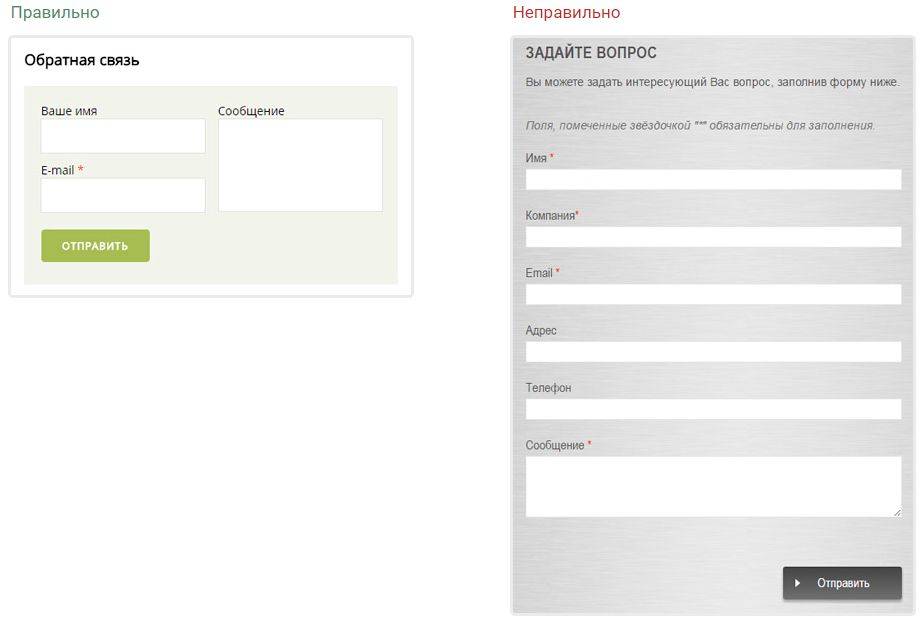
Примеры, описанные выше, — это основные и самые распространенные ошибки в реализации форм
Подведем итог, на что в первую очередь нужно обратить внимание при проектировке и реализации очередной формы пользователя:
- Меньше полей для заполнения, по крайней мере, обязательных.
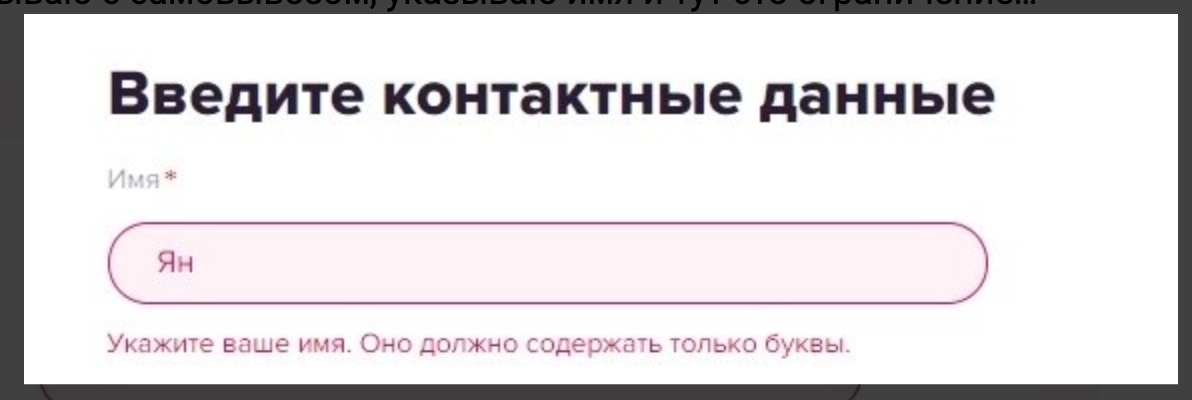
- Грамотная и лояльная валидация.
- Не забываем про контрастность.
- Проверяем форму на разных девайсах, разной ширины, качества дисплея.
- Проверяем удобство заполнения с разных устройств ввода.
Подходите ответственно к дизайну и верстке форм. Помните, что интерфейс должен помогать пользователям, делать их жизнь проще и удобнее, а не наоборот.
Указать тип в полях ввода
Для формы регистрации может предложить автоматически сгенерированный пароль и сразу его сохранить. Для ввода номера можно указать тип «число», чтобы открывалась сразу нужная клавиатура, или же тип «телефон».
Однако, не забывайте продумать все форматы номеров, которые могут ввести пользователи, начиная с кода страны, заканчивая количеством цифр в номере. Обязательно подумайте, могут ли быть у вас клиенты, у которых номер телефона начинается не с +7 или имеет не 11 цифр. Также, когда запрашиваете паспортные данные, учитывайте, что в нашей стране живет очень много нерезидентов и их формат отличается от российского.
Помните, формат данных должен упрощать ввод, а не усложнять его.

Какой Ваш идеальный работодатель?
Такой вопрос задается с целью понять Вашу «совместимость» с компанией и ее порядками, стилем управления.
Ваше представление об идеальном работодателе в таком случае должно максимально совпадать с описанием компании, в которой Вы проходите собеседование. Для этого понадобится, опять же, изучить доступную о ней информацию, отзывы. Какие критерии сюда входят:
- необходимость работать сверхурочно;
- вид и периодичность отчетности;
- степень свободы/контроля сотрудников при решении задач и пр.
То есть, если для компании характерен строгий контроль, ответ «Я хочу, чтобы руководитель давал мне полную свободу действий» не подойдет.
Например: «Идеальный работодатель четко ставит передо мной задачи и дает обратную связь».
Создание HTML макета
Чтобы не делать статью слишком длинной и не добавлять отдельно каждый элемент, я приведу полный html код, а ниже опишу каждый блок и возможные изменения.
Для обозначения форм в html используется тег <form></form>, внутри которого заполняются необходимые параметры.
<form class="contact_form" action="contact-form.php" method="post">
<p>
<label for="name">Имя:</label>
<input type="text" name="name" placeholder="Введите ваше имя" required />
</p>
<p>
<label for="email">Email:</label>
<input type="email" name="email" placeholder="Введите электронный адрес" required />
<span class="form_hint">Правильный формат "name@something.com"</span>
</p>
<p>
<label for="tel">Телефон:</label>
<input type="tel" name="tel" placeholder="Введите номер телефона" required />
<span class="form_hint">Правильный формат "+7-123-4567890"</span>
</p>
<p>
<label for="website">Сайт:</label>
<input type="url" name="website" placeholder="Введите адрес вашего сайта" pattern="(http|https)://.+"/>
<span class="form_hint">Правильный формат "http://someaddress.com"</span>
</p>
<p>
<label for="message">Текст сообщения:</label>
<textarea name="message" cols="40" rows="6" required ></textarea>
</p>
<input name="bezspama" type="text" style="display:none" value="" />
<p>
<button class="submit" type="submit">Отправить сообщение</button>
</p>
</form>Начнем с первой строки.
class=»contact_form» – указываем класс, для того, чтобы в будущем задать CSS стили.
action=»contact-form.php» – указываем название файла со скриптом, который будет обрабатывать данные формы и осуществлять отправку сообщения. Если файл лежит в той же папке, что и страница с формой, то достаточно указать только название файла, если в другой, то нужно будет указать и путь к файлу.
Дальше идут 4 блока <p>, отвечающих за вывод полей для ввода данных, по названиям понятно, какой за что отвечает. Сами поля выводятся с помощью тегов <input>, внутри которого задаются следующие характеристики:
Name – собственное название самого элемента, оно необходимо, что скрипт знал как использовать данные каждого поля. Если вы сделаете несколько полей одного типа, то вам необходимо каждому полю присвоить свое name.
Placeholder – это подсказка, находящаяся внутри поля, текст, замещающий пустое поле элемента. Ее можно изменить или удалить, на работу формы она не влияет.
Required – этот параметр указывает на то, что поле обязательно для заполнения. Вы можете самостоятельно решить, какие элементы обязательны, а какие нет.
pattern=»(http|https)://.+» – эта конструкция служит для проверки корректности поля веб сайт, указывает на то, что адрес обязательно должен содержать http://текст или https://текст, в противном случае будет ошибка.
Для некоторых полей задана всплывающая подсказка, которая появляется при выборе элемента. Ее задет <span class=»form_hint»>, где form_hint является классом элемента (его свойства прописываются в CSS). Текст во всплывающей подсказке для каждого поля контактной формы можно задать любой. Если такая фишка вам не нужна – просто удалите весь тег <span></span>.
Поля для ввода самого сообщения размечается тегом <textarea>, в котором cols задает количество символов поля в ширину, а rows число строк.
Защита от спама — невидимое поле с именем name=bezspama. У него стоит стиль display:none — это значит поле невидимо людям, но боты его будут заполнять на автомате.
И завершающий элемент любой формы – кнопка отправки сообщения, она задается тегом <button> </button>, имеющим свой класс для настройки внешнего вида и тип «submit».
Для добавления или удаления полей, достаточно убрать ненужные или вставить новые по аналогии с существующими, прописав для них все свойства и имена.
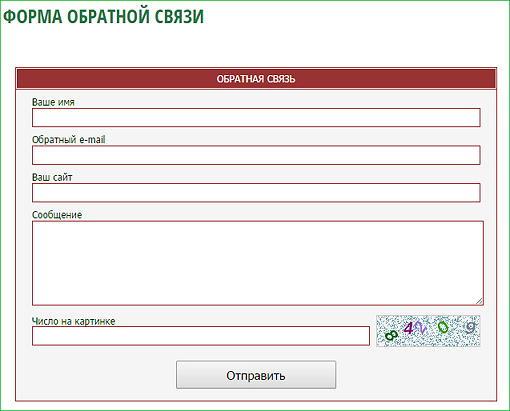
Форма обратной связи в HTML
Давайте для примера создадим наиболее полную форму обратной связи в которой будут кнопки, текстовое поле, возможность загрузки файла и не только, итак обо всем по порядку.
Тег <form> — создание формы
Для создания формы в HTML используется тег <form>. Все, что находится между открывающим и закрывающим тегом является элементами управления формой.
Итак, наш первый код.
<form action="/" method="post"> </form>
У тега <form> есть два обязательных атрибута:
- action — ссылка на скрипт, обычно PHP, который будет обрабатывать форму. А точнее, который будет обрабатывать введенные форму данные.
- method — метод отправки данных на сервер (GET или POST).
Форма для ввода текста
В нашей форме должно быть поле для ввода текста. Оно создается с помощью тега <textarea>. Добавим к нашей пустой форме поле ввода текста.
<form action="/" method="post"> <textarea></textarea> </form>
Результат.
Поле для ввода текста пока что непонятное. Давайте модернизируем его, а именно добавим текст внутри и сделаем поле шире.
Для вставки пояснительного текста используется атрибут placeholder тега <textarea>.
Сделаем 100% ширину с помощью CSS.
textarea
{
width:100%;
}Получим следующую форму.
<form action="/" method="post"> <textarea placeholder="Введите ваше сообщение"></textarea> </form>
Ну что же, уже лучше. Теперь сделаем поле для ввода нашего имени.
Ввод текста в input
Элемент <input> является универсальным, в отличии от элемента <textarea>. С его помощью мы можем создать форму для ввода небольшого текста. Ведь имена не занимают несколько предложений. С помощью атрибута type=»text» мы указываем, что в поле должен содержаться текст.
Изменим нашу форму.
<form action="/" method="post"> <input type="text" placeholder="Введите ваше имя"></input> <textarea placeholder="Введите ваше сообщение"></textarea> </form>
Уже лучше, давайте добавим поле с адресом электронной почты.
<form action="/" method="post"> <input type="text" placeholder="Введите ваше имя"></input> <input type="email" placeholder="Введите ваш email"></input> <textarea placeholder="Введите ваше сообщение"></textarea> </form>
Все хорошо, но не хватает нормальной группировки элементов.
Группировка элементов управления в HTML-форме
<form action="/" method="post"> <fieldset> <legend>Текстовые поля</legend> <label> Ваше имя: <input type="text" placeholder="Имя"></input></label> <label> Ваш email: <input type="email" placeholder="Email"></input></label> <label>Текст сообщения:</label> <label><textarea placeholder="Введите ваше сообщение"></textarea><label> </fieldset> </form>
Давайте немного изменим форму, а именно:
- Фон.
- Размер.
- Положение.
Сделаем белый фон, размер уменьшим до 70% и располагаться форма будет по центру.
<style>
form{
background-color:#ffffff;
width:70%;
margin:0 auto;
padding:15px;
}
</style>
<form action="/" method="post">
<fieldset>
<legend>Текстовые поля</legend>
<label> Ваше имя: <input type="text" placeholder="Имя"></input></label>
<label> Ваш email: <input type="email" placeholder="Email"></input></label>
<label>Текст сообщения:</label>
<label><textarea placeholder="Введите ваше сообщение"></textarea><label>
</fieldset>
</form>Ну что же, уже лучше. Не хватает кнопок.
Кнопки в HTML-форме
Добавим две кнопки:
- Отправить.
- Очистить.
Кнопка «Отправить» должна отправлять веденый текст на сервер. Что бы кнопка работала требуется PHP-обработчик (или обработчик на ином языке).
Кнопка «Очистить» будет очищать все введенные в форму данные.
Кнопка отправки формы
Кнопка отправки формы на сервер создается с помощью тега <button> (от англ. button — кнопка) с типом submit (от англ. submit — разместить). Полный HTML-код кнопки отправки формы на сервер: .
Кнопка очистки формы
Тут по аналогии, только вместо submit мы пишем reset (от англ. reset — сбросить). Полный HTML-код кнопки очистки формы: .
Давайте дополним нашу форму.
<style>
form{
background-color:#ffffff;
width:70%;
margin:0 auto;
padding:15px;
}
</style>
<form action="/" method="post">
<fieldset>
<legend>Текстовые поля</legend>
<label> Ваше имя: <input type="text" placeholder="Имя"></input></label>
<label> Ваш email: <input type="email" placeholder="Email"></input></label>
<label>Текст сообщения:</label>
<label><textarea placeholder="Введите ваше сообщение"></textarea><label>
<label><button type="submit">Отправить</button> <button type="reset">Очистить</button></label>
</fieldset>
</form>Результат.
Итак, у нас есть уже готовая простая HTML-форма обратной связи. Теперь возникает вопрос, как проверить что форма заполнена перед отправкой?
Сервер для PHP
Для того, чтобы PHP-код исполнялся, нужен какой-то компьютер-исполнитель. Мы называем его сервером — то есть «раздающим». На сервере должна работать программа для PHP, которое отвечает за правильную обработку таких файлов.
Сервер для PHP можно запустить на вашем компьютере, но без дополнительной настройки он будет виден только лично вам. Это нормальная ситуация при разработке продукта, но для реальной боевой задачи нужно будет поднять сервер где-то в интернете.
Когда мы делали проект «Публикуем свою страницу в интернете», то уже использовали сервер (эту услугу нам предоставила хостинговая компания SpaceWeb). Этот же сервер мы можем использовать для нашей сегодняшней задачи, потому что он тоже умеет работать с PHP-файлами:
 Если такое есть у вашего хостинга, то вы тоже сможете использовать все возможности PHP.
Если такое есть у вашего хостинга, то вы тоже сможете использовать все возможности PHP.